반갑습니다. 에듀쉐어입니다.
프런트엔드(Front-end) 웹 개발을 위한 기본 언어가 HTML, CSS, JavaScript인데 따로 개발 환경을 구축하지 않고 웹 상에서 바로 확인해볼 수 있는 여러 사이트가 있는데 그 중 하나인 codepen 에 대해 알아보겠습니다.
프런트 엔드(Front-end)는 UI(User-Interface)를 가지고 동작하며 백엔드(Back-end)는 UI없이 프로세스 형태로만 존재한다. 프론트엔드와 백엔드는 프로그램 인터페이스와 서비스의 최초 사용자와 관련된 특성을 나타내는데 사용되는 용어이다. 여기서 “사용자”란 사람 또는 프로그램이 될 수 있다. 프론트엔드 응용프로그램은 사용자들과 직접 상호작용을 하는 프로그램이다.
백엔드 응용프로그램은 보통 요구되는 자원들에 가깝게 있거나 또는 요구되는 자원들과 교신할 수 있는 능력을 가지는 등을 통해 프론트엔드 서비스를 간접적으로 지원한다. 백엔드 응용프로그램은 프론트엔드와 직접 상호 작용할 수 있지만, 보다 일반적인 것은 중간에 또 다른 프로그램이 개입되어 프론트엔드와 백엔드의 활동을 조정한다.
프론트엔드 응용프로그램은 사용자와 직접 인터페이스할 수 있으며, 요구된 데이터를 얻거나 요구된 서비스를 수행하기 위하여 원격지의 다른 컴퓨터에 위치한 백엔드 프로그램으로 요구를 전달한다. 클라이언트/서버 컴퓨팅 모델과 비교한다면, 프론트엔드는 클라이언트로, 백엔드는 서버로 이해할 수 있다.
출처 - [네이버 지식백과]
Codepen의 경우 웹상에서 주로 HTML, CSS, JavaScript를 바로 입력하여 결과를 확인할 수 있기 때문에 코딩 연습 시에 도움이 되며 입력한 코드가 어떻게 보여질 지 쉽게 확인할 수 있습니다.
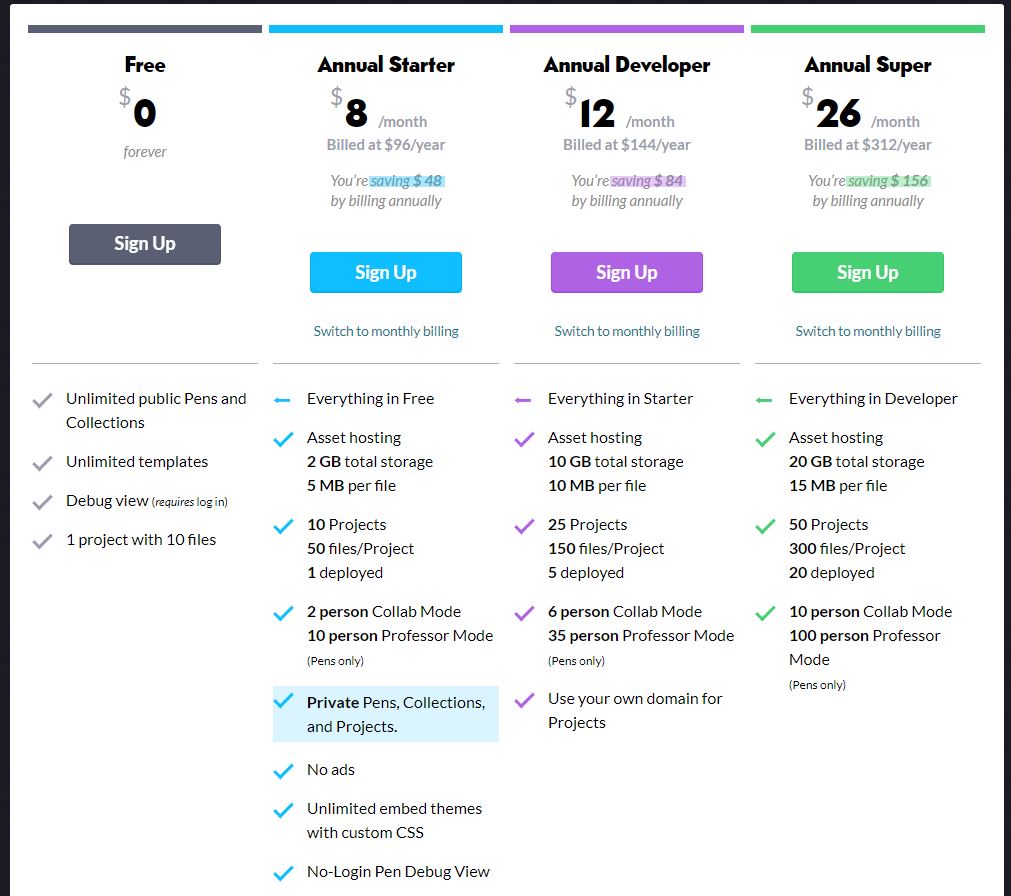
아래 이미지에서처럼 무료에서부터 비용을 지불하는 버전까지 있는데 개인 사용자의 경우 무료 버전만으로도 충분히 코드 확인이 가능하기에 연습하기에는 좋으며 회원가입을 하지 않더라도 사용할 수 있어 좋습니다. 회원 가입 시 더 많은 기능들을 사용할 수 있습니다.

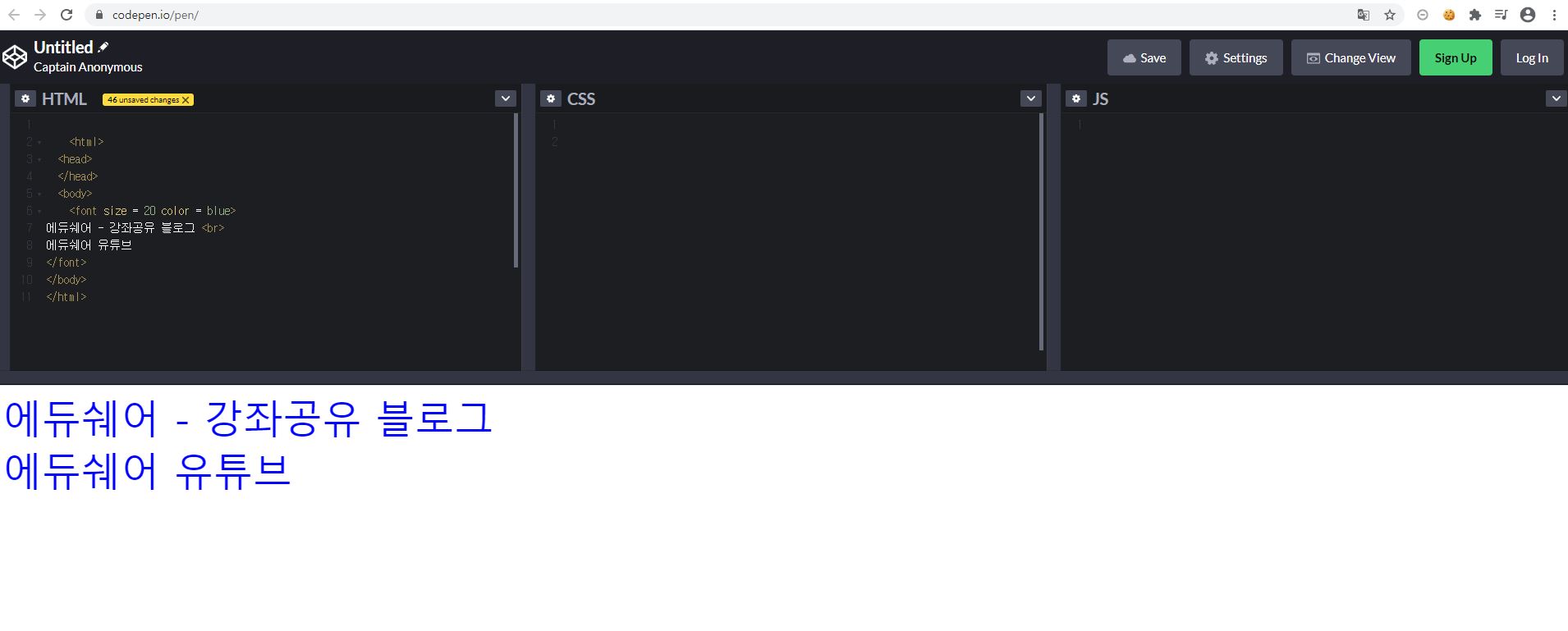
아래 이미지는 간단하게 HTML을 입력 후 결과를 보고 있는 것으로 CSS, JS도 동일한 방법으로 진행이 가능합니다. 홈페이지( codepen.io )에서 Starting Coding을 클릭하거나 Build & Test를 클릭하면 코딩 연습 창을 만날 수 있습니다.
다른 모든 언어가 마찬가지이겠지만 코딩은 꾸준히 직접 결과물을 만들어 보는 과정이 상당히 중요하다고 생각이 되며 간단한 프로젝트를 하나 지정하여 결과물을 만들어 나가면 좋을 듯 합니다.
기본적인 코딩 문법을 마쳤다면 프로젝트를 정해서 필요한 것들이 있을 때마다 확인하면서 직접 눈으로 보는 것이 좋을 듯 합니다.

codepen외에 온라인 코딩연습 및 코딩 문제를 수록하고 있는 여러 사이트들이 있기에 본인이 원하는 사이트에서 진행을 하면 됩니다. 기본을 익힌 뒤 꾸준하게 만들어 보는 것이 좋으며 완전히 새로운 사이트가 아니라 연습하는 것이기에 기존에 있는 사이트를 모방하여 만들면서 공부를 해도 됩니다.
처음부터 차근차근 기초 문법부터 하나씩 하나씩 해볼 수도 있고 프로젝트 중심으로 해볼 수도 있고 선택은 본인이 마음에 드는 방법을 중심으로 하면 되는데 어떤 방법이든지 전체적인 결과물을 만들어 보는 것은 상당히 유용하다고 생각합니다.


'IT강좌 > 웹|앱개발' 카테고리의 다른 글
| #왕초보의 앱개발기 - 코틀린 기초(제어문 : 조건문, 반복문) (2) | 2021.05.15 |
|---|---|
| 2021년 5월 프로그래밍 언어 순위(참고) - 인기 프로그래밍 언어는? (0) | 2021.05.14 |
| #왕초보의 앱 개발기 - 코틀린 기초(변수/함수) (0) | 2021.04.25 |
| #왕초보의 앱 개발기( 코틀린/안드로이드 스튜디오) (0) | 2021.04.21 |
| 2020년 8월 프로그래밍 언어 및 통합개발환경(IDE) 순위 - 인기 프로그래밍 언어는? (0) | 2020.08.26 |